Partnering to Strategize New CMS Content Model
The Schema App team assessed Sharp’s existing pages and provided content recommendations based on the Schema.org vocabulary and best practices they had shared earlier in the engagement.
This enabled Sharp’s content team to optimize their pages with a scalable content model across all of their key pages. It would also prepare them to rebuild their website in a purposeful and semantic way, and stand out with rich results in the SERP when they launch any pages on their new CMS.
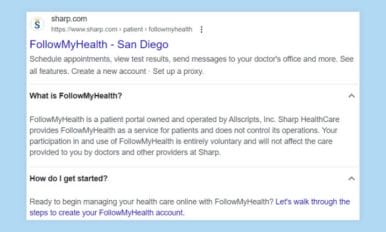
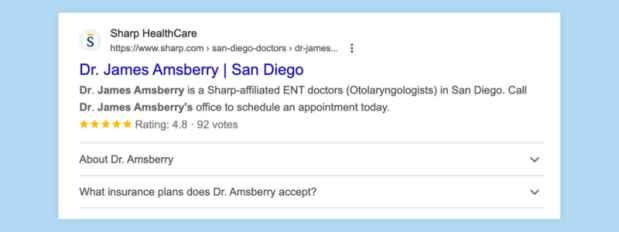
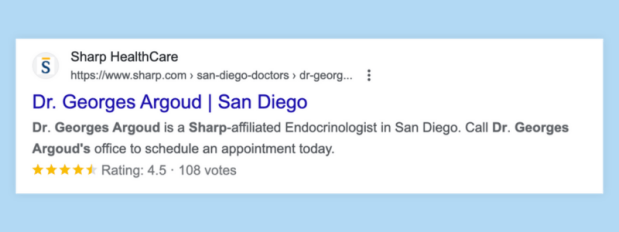
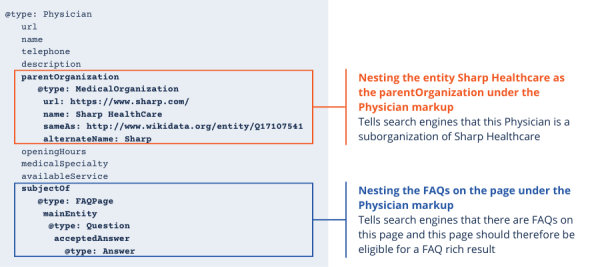
The learnings and best practices identified from Schema App’s implementation of Schema Markup on the original site, such as FAQ and Review Schema Markup on Sharp’s physician pages, provided valuable insights for the site migration before it even began. As the site reconstruction rolled out, this allowed Sharp to incorporate large-scale rich result best practices, while also maximizing the semantic SEO on their content and pages.
Throughout the process of building out the page sets, Schema App’s Customer Success Manager partnered with Sharp to coach and guide the Sharp team to ensure that best practices were maintained during the transition.
Focus each page on a specific Schema.org Type / Topic
One of Schema App’s recommendations for Sharp’s content strategy was for each page to focus on one topic that could be represented using a Schema.org Type, for example building out Doctor Pages around Schema.org’s Physician type.
By focusing on one specific topic per page, Sharp could easily create a clear website architecture and identify the key information to include on each page. That way, users would easily find what they were looking for and search engines could clearly understand what the page was about.