If you have Frequently Asked Questions content on your website, adding FAQPage Schema Markup to those pages makes you eligible for a rich result on search and Markup Action for the Google Assistant, which can improve your website click through rate.
If you don’t yet have this type of content on your website, we recommend adding it so you can leverage the power of Schema Markup!

It’s important to mention that you should only use “FAQPage” markup if your page has a list of questions with answers. If your page has a single question and users can submit alternative answers, use “QAPage” instead.
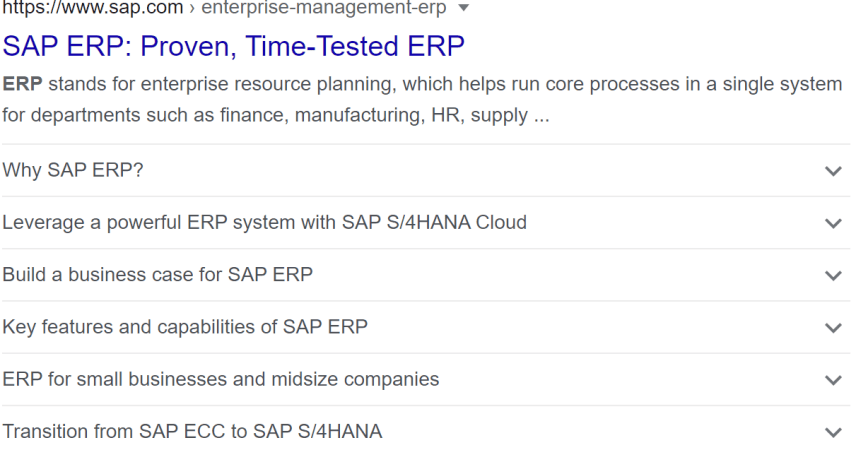
We’ve seen FAQPage Structured Data Markup drive more clicks, impressions, and user engagement to customers, such as SAP and Keen Footwear. Marking up your content with FAQPage Structured Data will not only make your content eligible for enhanced Google features in search results, but you are helping search engines to better understand and contextualize the data on your website.
Required and Recommended Properties for FAQPage Schema Markup
Google maintains documentation to explain exactly what is required for “FAQPage” Structured Data Markup. We’ve captured the required fields below. You must populate the required properties for your content to be eligible for display as a rich result. Recommended properties add more information to your structured data, which could provide a better user experience.
To mark up the FAQ page, start by creating a data item for the page itself. Then you’ll need to create an embedded data item for every Question, each of which will have its own embedded data item for its Answer.
FAQPage
| https://schema.org/FAQPage | ||
| Schema Property | Priority | Mapping Notes |
| mainEntity | Required | An array of Question elements which comprise the list of answered questions that this FAQPage is about. |
Question
| https://schema.org/Question | ||
| Schema Property | Priority | Mapping Notes |
| acceptedAnswer | Required | Answer to the question. |
| name | Required | Text: The full text of the question. |
Answer
| https://schema.org/Answer | ||
| Schema Property | Priority | Mapping Notes |
| text | Required | Text: The full answer to the question. |
NOTE: For the most current guidelines on required and recommended fields, reference the Google Developers Reference Guide.
We created the following visual to help conceptualize the structure of a FAQPage markup.
How to Create FAQPage Schema Markup
To help you get started, we put together the fundamental steps for creating FAQPage Schema Markup:
Step One: Required Properties
Add the required schema.org properties for FAQPage structured data markup using our reference above. We recommend our own tools, the Schema App Editor and Schema App Highlighter, but there are many different options out there.
Step Two: Structured Data Guidelines
Check that your markup follows Google’s structured data guidelines
Step Three: Deployment
Deploy your markup. Google recommends using JSON-LD, which is also our favourite format for deployment!
Step Four: Validation
Test that your Schema Markup is working using Google’s Rich Results Testing Tool and the Schema Markup Validator, which has officially replaced Google’s Structured Data Testing Tool. Read more about this change in our news post here.
This short video demonstrates the basics of creating FAQPage Schema Markup using the Schema App Editor:
Learn how to create FAQPage Schema Markup using Schema App with our how-to tutorial here.
Testing your FAQPage Schema Markup
Schema Markup Validator
The Schema Markup Validator (SMV) was modelled after and has officially replaced Google’s Structured Data Testing Tool (SDTT). Many SEOs still prefer the SDTT, as the SMV only validates your schema.org syntax and does not show your eligibility for rich results.
Rich Results Testing Tool
Google’s Rich Results Testing Tool helps you to see which rich results can be generated by the structured data it contains.
Frequently Asked Questions about FAQPage Schema Markup
What is FAQ Schema Markup?
FAQPage Schema Markup indicates that your page has a section with frequently asked questions (FAQs) and answers. When you mark up those questions and answers with structured data, your content will be eligible for a collapsible menu under your search engine page result with the question, that when clicked on will reveal the answer.
What are the benefits of FAQ Schema Markup?
FAQPage Schema Markup increases your website’s visibility in search results both through enhanced Google search features like rich results, and by showing a wider variety of keywords thanks to the content in your FAQs. This is an example of how rich result opportunities should inform your content strategy, as the more SEO keyphrases that you’d like to rank for can be included in your FAQs where it makes sense to do so.
Do you see opportunities on your website for FAQPage Schema Markup? If you don’t already have a section of your website for frequently asked questions, we recommend adding one and marking it up with structured data. It’s a great way to boost your search engine optimization performance! If you need help getting started, don’t hesitate to get in touch.
Set up a strategy call with our technical experts today.