Have questions about microdata vs JSON-LD? Wondering how to create connected and semantically correct Schema Markup without conflicts? Look no further. This Microdata Filter Questions and Answers page aims to clear the air.
Frequently Asked Questions
What is microdata, and what’s the difference between microdata and json-ld?
Microdata is an older format of schema markup. Schema App uses json-ld, as this is preferred by Google and other search engines. Read this article to learn more about the differences between Microdata and JSON-LD.
Are there large platforms that support only microdata for their features?
For a while, Facebook ads have used microdata exclusively for their targeting functionality. After a recent review of Facebook’s documentation, this support has now expanded to JSON-LD.
I have microdata on my site. Will it conflict with the markup generated by Schema App?
This would depend on what markup is in the microdata and what markup is being included by Schema App. There is potential for a conflict that impacts site performance, so we recommend removing the microdata and ensuring that the markup is being created or deployed to these pages.
There are errors within the microdata. Can I resolve these and how?
The Schema App Team has created a Schema Filter, which removes the microdata from the page so that these errors are not published and cannot be seen by Google’s crawler. We include the microdata filter in our WordPress and Shopify plugins. The filter can be toggled on within the respective platforms’ plugin settings.
If you are not using the platforms mentioned above, you can still use the microdata filter by including the JavaScript tag, which we’ve shared via our Microdata Filter GitHub page. Additionally, the filter can be configured to remove certain markup by following the Microdata filter documentation. For more information on the Microdata filter, please see our how-to article, Schema Markup Filtering Javascript Library.
I have enabled the microdata filter, but when I test the page in Google’s Structured Data Testing Tool, I still see the microdata and any errors associated with them. Is the microdata filter working on my page?
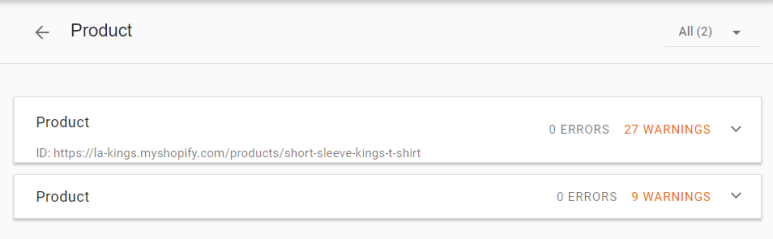
Unfortunately, the Structured Data Testing Tool, which has officially been replaced with the Schema Markup Validator (SMV), did not trigger the JavaScript and showed the result after the microdata had been filtered, so the microdata still showed when testing the live page as seen above. Google’s crawler, however, will see the pages with the microdata filtered and, therefore, have no associated microdata errors.
If the Structured Data Testing Tool does not accurately display the microdata filtered results, how can I tell what Google’s Crawler is seeing?
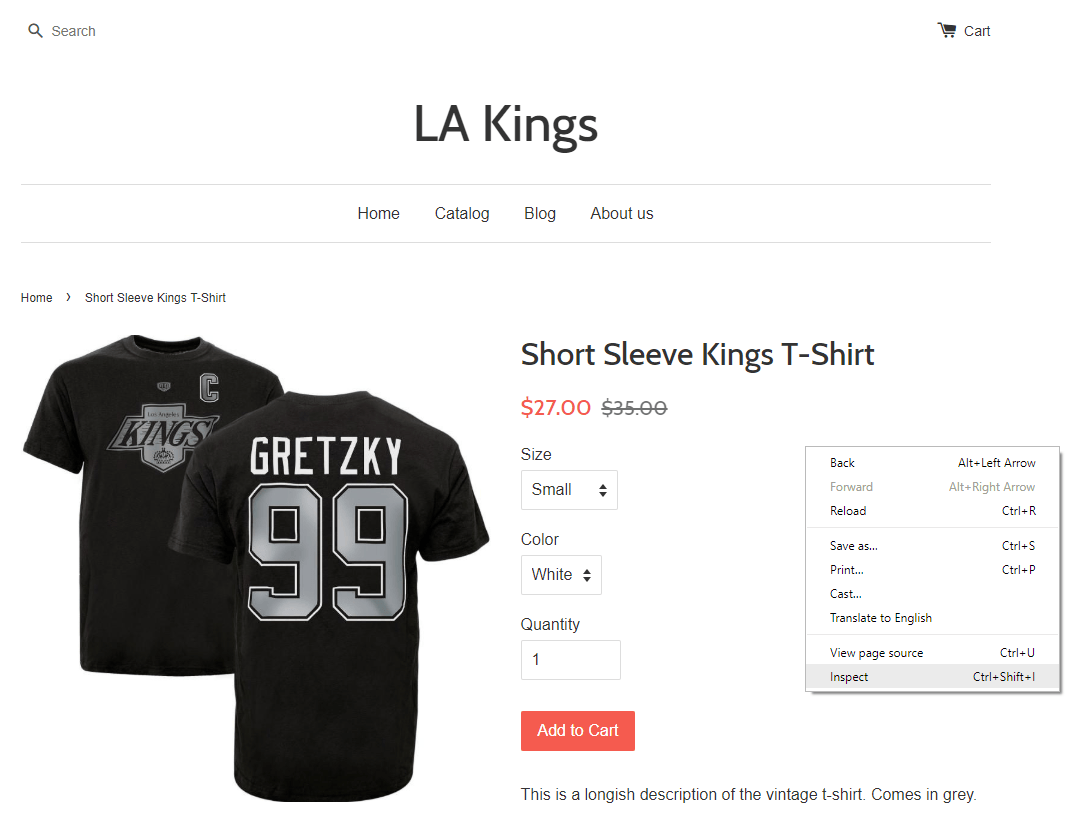
If you are using the Google Chrome browser, you will need to right-click on the page you are looking to test and then click on the inspect option.
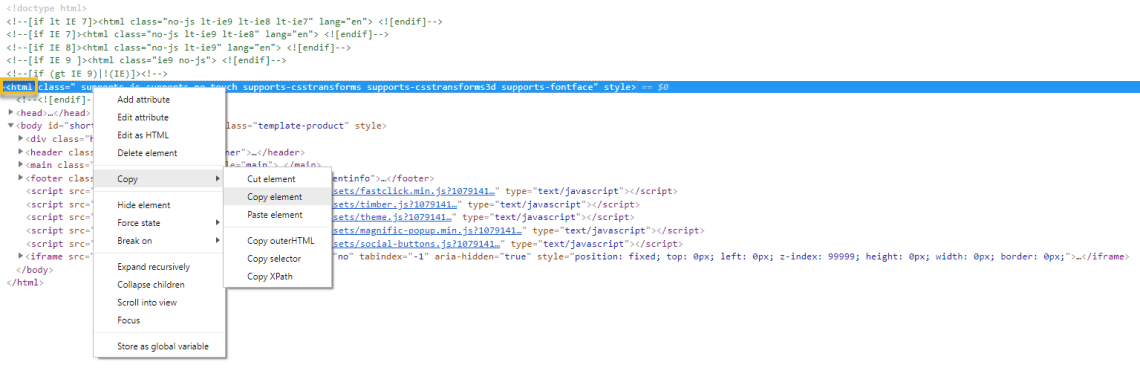
From here, you will see the html for the site. At the very top, if you right-click on the tag that begins with “ <html ” and go to Copy, then click on Copy element, this will copy the page’s code.
Next, you must navigate to the Schema Markup Validator (SMV) to run a new test and test the validity of your schema markup syntax. You should supplement the SMV with Google’s Rich Result Testing Tool to analyze your rich result eligibility.
From the new test pop-over window, you must select the code snippet option, paste the page code you previously copied, and then run the testing tool. This page code will show the results after the microdata has been filtered.
Additionally, you may notice that this shows the preview button when there are duplicate products. Please see our previous blog post, Strange Behaviors in Google’s Structured Data Testing Tool, on this and other odd behaviors seen with Google’s Structured Data Testing Tool.
SEOs still prefer Google’s Structured Data Testing Tool to the Schema Markup Validator, as the SMV currently only shows schema.org syntax errors and is not eligible for rich results. Google’s Rich Results Test, however, does show rich result eligibility! At Schema App, we see schema markup as an iterative process. We use errors in structured data markup as content opportunities to make your markup more robust and comprehensive. Maximize your results from structured data by getting started with our technical experts today!
Start reaching your online business goals with structured data.